※赤文字はそのままご使用ください
※参考記事:https://ageha-inc.jp/kita-how-to-use/
※言葉の意味や使い方記事は、自分で例文を作成するなどして、分かりやすく伝えるスキルが必要です。巷の情報を引用せず、”自分だったら”という視点で書きましょう。
Aとは「◯◯◯◯◯◯◯◯◯◯◯◯◯◯」です。
〜〜〜〜〜で見た人も多いのではないでしょうか。
〜〜〜〜〜詳しい意味や使い方については知らない方もいますよね。
そこでこの記事では、Aの意味や使い方について分かりやすく解説します。

〜〜〜〜の部分には、参考記事をお手本としながら共感を入れましょう。
◆10秒で確認!◯◯(←Aを記入)の早見表
| 読み方 | 各項目には端的な言葉や単語を入れます |
| 意味 | 各項目には端的な言葉や単語を入れます |
| 由来 | 各項目には端的な言葉や単語を入れます |
| 対義語 | 各項目には端的な言葉や単語を入れます |
| 類義語 | 各項目には端的な言葉や単語を入れます |
「A」の意味
Aとは、〜〜〜〜の意味です。
〜〜〜〜〜〜〜〜〜〜〜〜〜

「A」の元ネタ

Aの元ネタは、〜〜〜〜〜〜です。
〜〜〜〜〜〜〜〜〜〜〜〜〜

※元ネタの情報が一才ない場合は、この見出し並びにリードとまとめ部分に設置している表の中の項目をカットしてください
「A」の使い方

Aは主に以下のような場合に使用されます。
- ここに箇条書きで場合(シーン)を書きます
- ここに箇条書きで場合(シーン)を書きます
- ここに箇条書きで場合(シーン)を書きます

次に具体的な例文を見てみましょう。
- ここに箇条書きで場合(シーン)を書きます
例:例文
例:例文
例:例文 - ここに箇条書きで場合(シーン)を書きます
例:例文
例:例文
例:例文 - ここに箇条書きで場合(シーン)を書きます
例:例文
例:例文
例:例文

「A」の類義語

Aには以下のような類義語があります。
- 類義語を書く
- 類義語を書く
- 類義語を書く
それぞれについて詳しく見てみましょう。

「1つ目の類義語」について
(1つ目の類義語)とは、〜〜〜〜〜〜〜〜です。
〜〜〜〜〜〜〜〜〜〜〜
次に具体的な例文を見てみましょう。
ここに具体的な例文を1〜3つ書く

「2つ目の類義語」について
(2つ目の類義語)とは、〜〜〜〜〜〜〜〜です。
〜〜〜〜〜〜〜〜〜〜〜
次に具体的な例文を見てみましょう。
ここに具体的な例文を1〜3つ書く
「3つ目の類義語」について
(3つ目の類義語)とは、〜〜〜〜〜〜〜〜です。
〜〜〜〜〜〜〜〜〜〜〜
次に具体的な例文を見てみましょう。
ここに具体的な例文を1〜3つ書く
※類義語の情報が一才ない場合は、この見出し並びにリードとまとめ部分に設置している表の中の項目をカットしてください
「A」の対義語

Aには以下のような対義語があります。
- 対義語を書く
- 対義語を書く
- 対義語を書く
それぞれについて詳しく見てみましょう。

「1つ目の対義語」について
(1つ目の対義語)とは、〜〜〜〜〜〜〜〜です。
〜〜〜〜〜〜〜〜〜〜〜
次に具体的な例文を見てみましょう。
ここに具体的な例文を1〜3つ書く

「2つ目の対義語」について
(2つ目の対義語)とは、〜〜〜〜〜〜〜〜です。
〜〜〜〜〜〜〜〜〜〜〜
次に具体的な例文を見てみましょう。
ここに具体的な例文を1〜3つ書く
「3つ目の対義語」について
(3つ目の対義語)とは、〜〜〜〜〜〜〜〜です。
〜〜〜〜〜〜〜〜〜〜〜
次に具体的な例文を見てみましょう。
ここに具体的な例文を1〜3つ書く
※対義語の情報が一才ない場合は、この見出し並びにリードとまとめ部分に設置している表の中の項目をカットしてください
「A」のまとめ
以上、この記事ではAについて解説しました。
| 読み方 | 冒頭の表と同じにする |
| 意味 | 冒頭の表と同じにする |
| 由来 | 冒頭の表と同じにする |
| 対義語 | 冒頭の表と同じにする |
| 類義語 | 冒頭の表と同じにする |
Aは〜〜〜〜〜〜〜〜〜によく使用される言葉です。
この記事を参考に意味や使い方をしっかり確認しましょう。
【記事作成後】アイキャッチ+記事内画像の作り方
こちらはF:日本語の「違い」記事の型と同内容です。
作り方は同じですが、画像内に記述する文言が異なりますのでご注意ください。
完成形は、参考記事(https://ageha-inc.jp/kita-how-to-use/)と同じになるよう調整しましょう。
× 違い→◯ 元ネタ、作り方、使い方、類義語、対義語※意味は必要ありません
記事を作成したら、アイキャッチと記事内画像を作りましょう。
以下に手順を解説しています。
step
1下記素材を2つダウンロード保存します。
step
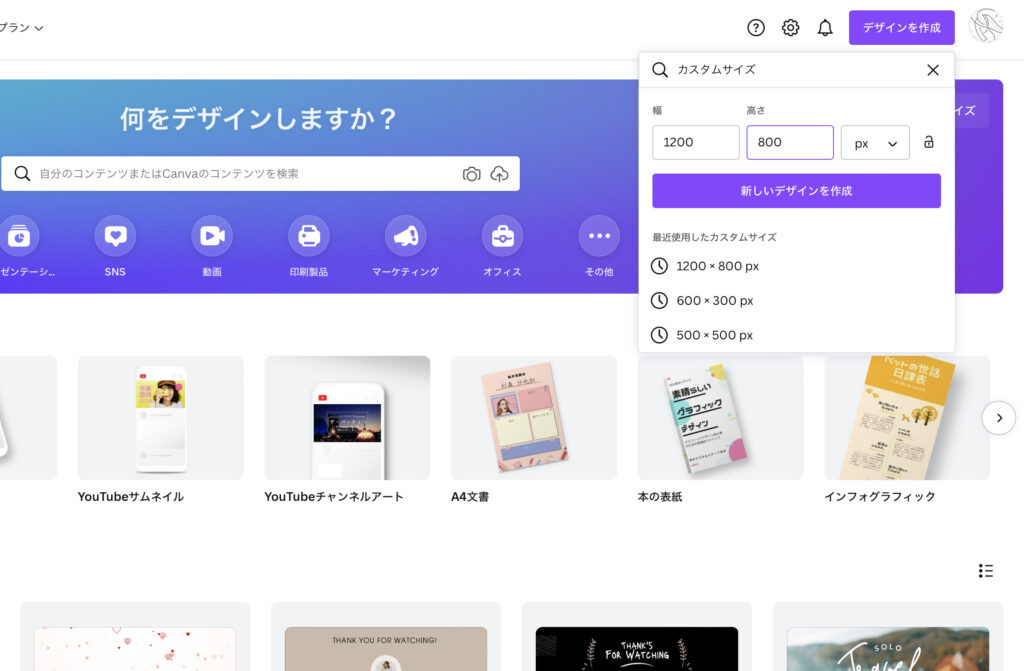
2canvaを起動し、右上「デザインを作成」から幅「1200」高さ「800」pxで作成します

step
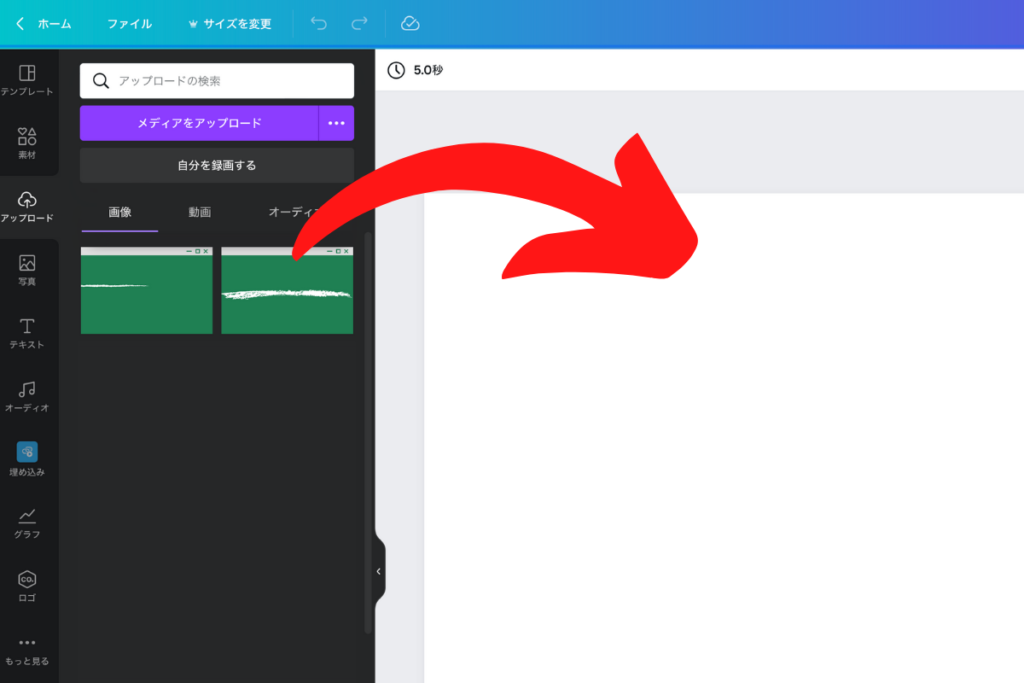
3左タブから「アップロード」を選択し、ダウンロードした素材をドラッグ&ドロップします。

アップロードが完了したら、クリックして右側の白い余白に移しましょう。
クリックしただけでは白い余白が残っているので、画面一杯に広げてください。
(BEFORE)

(AFTER)

step
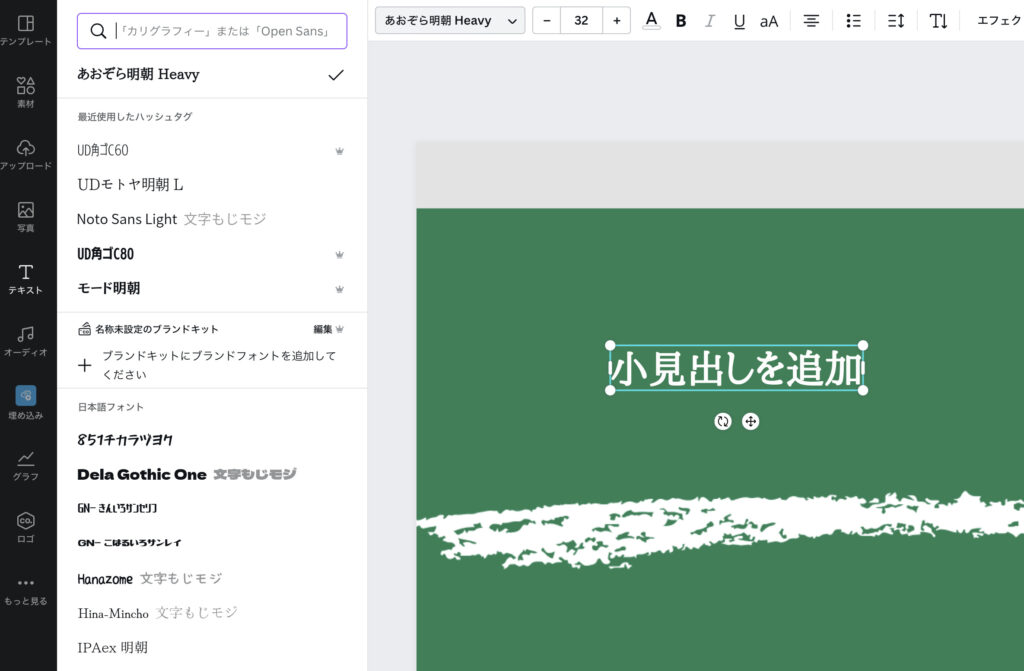
4左タブから「テキスト」を選択し、「小見出しを追加」をクリックします。

その後、書式設定で「あおぞら明朝Heavy」「白色」を選択し、上記の図のような状態にします。
step
5まずはアイキャッチから作成します。

上は「A」と「B」にそれぞれの単語を挿入し、「AとBの違い」と記入します。
下は、リード文で書いた”両方に共通する意味”をそのまま記入します。
大きさに関して特に指定はありません。
参考記事や上図を見ながら、相違のないように調整してください。
step
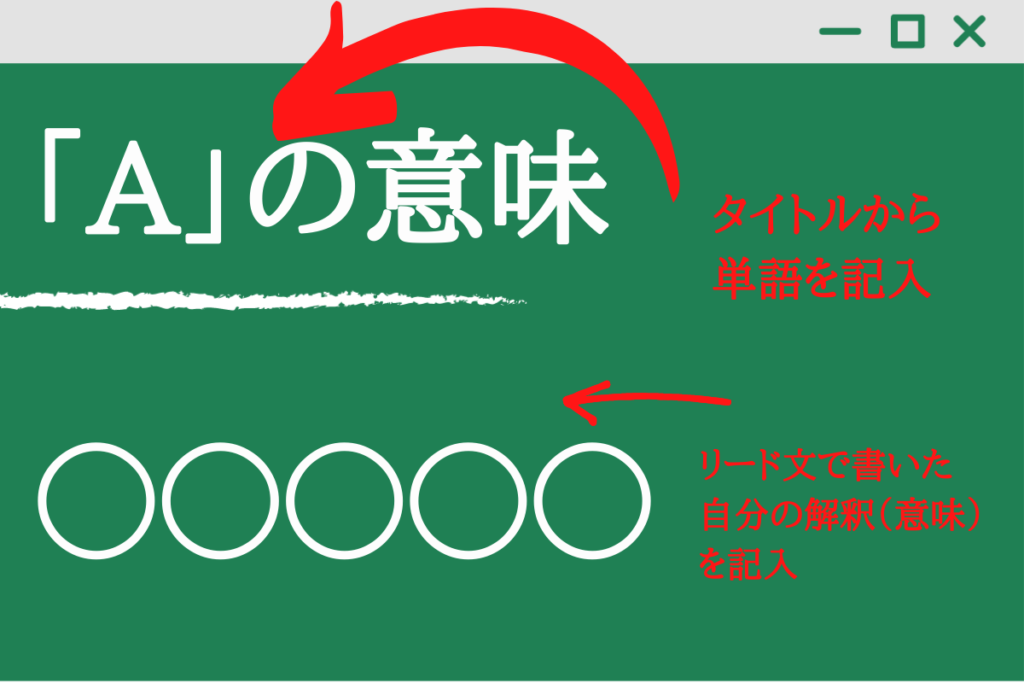
6アイキャッチを作成したら、次に記事内画像を作成します。アイキャッチの手順同様に、アップロードから画像をクリックして余白を調整してください。

上は「A」に単語を挿入し、「A」の意味と記入します。
下は、リード文で書いた”自分の解釈(意味)”をそのまま記入します。
大きさに関して特に指定はありません。
参考記事や上図を見ながら、相違のないように調整してください。
Aを完成させたら、同様の手順でBを作成しましょう。
step
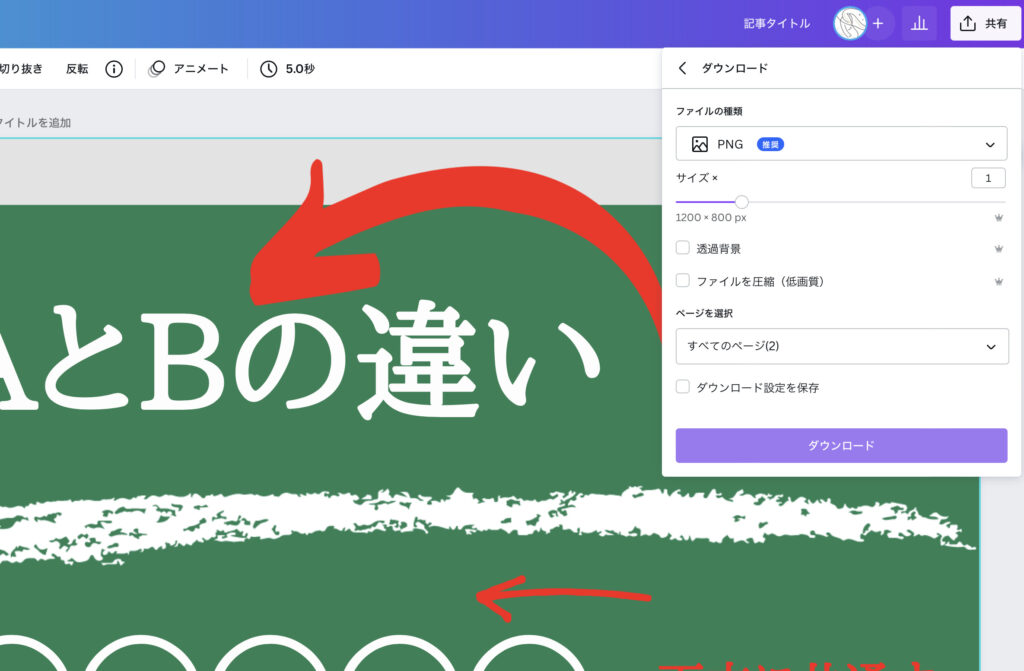
7アイキャッチと記事内画像を作成したら、ファイル名を「(記事タイトル)←ネタ帳のタイトル」に変更します。

※ファイル名の例「「能率」と「効率」の違いは?例文から分かりやすく解説!」
右上の「共有」から「ダウンロード」を選択し、ファイルの種類「PNG」サイズ「1200×800」であることを確認した後、ダウンロードをしましょう。
step
8ダウンロードしたら、アイキャッチは「アイキャッチ画像」に、記事内画像は見出し3の下に設置します。
▽ 記事内画像の場所 ▽
(見出し3)「A」の意味と例文
(見出し3)「B」の意味と例文
の真下に設置しましょう。
ダウンロード素材
以下の画像2つを右クリックしてダウンロードしてください。
①アイキャッチ用の素材

②記事内画像用の素材